
Skrevet i psp9
Materialer 
Unzip alle tuber til psp - åben animationen i din AS
Billedet her kan du trække med ned som pegepind

Nyt layer 425 x 425 transpirant
floodfill med farven #e47121
Nyt layer - selection - select all
Aktiver dit baggrunds image - copy
Edit - paste into selection
Sænk opasity ude i dit layer til ca 34
Select none
Aktiver tuben "shape" - resize 2-3 gange og placer den til
højre
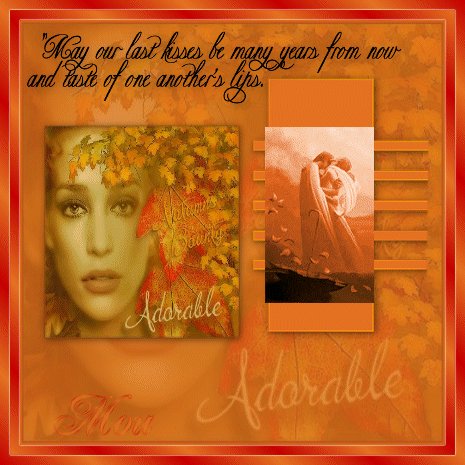
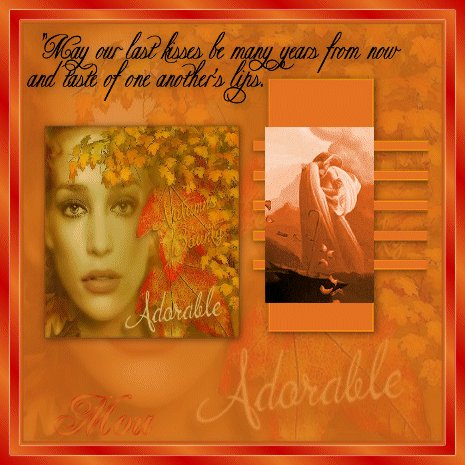
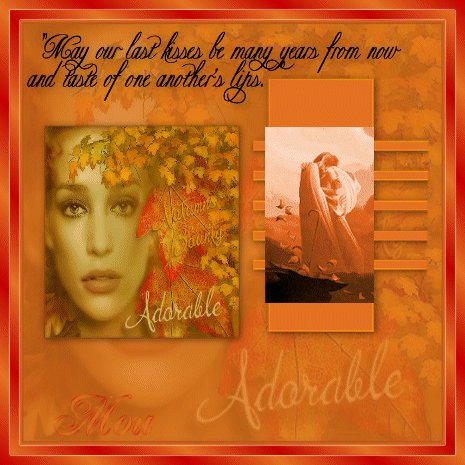
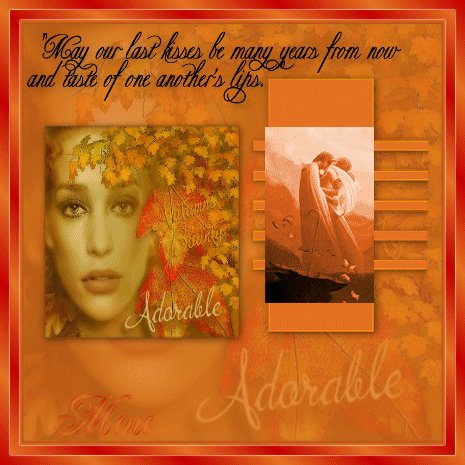
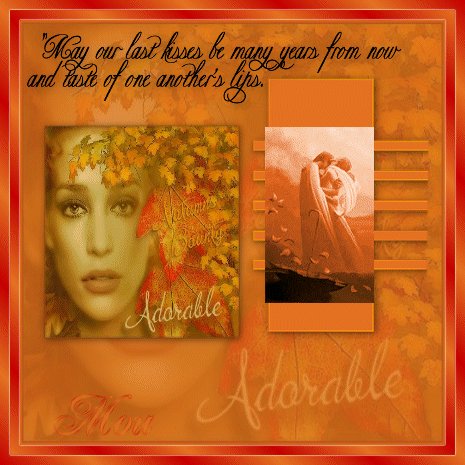
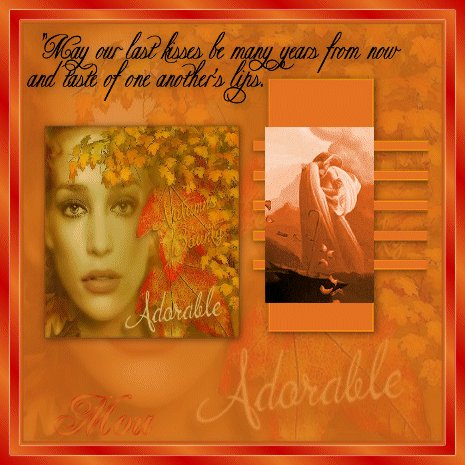
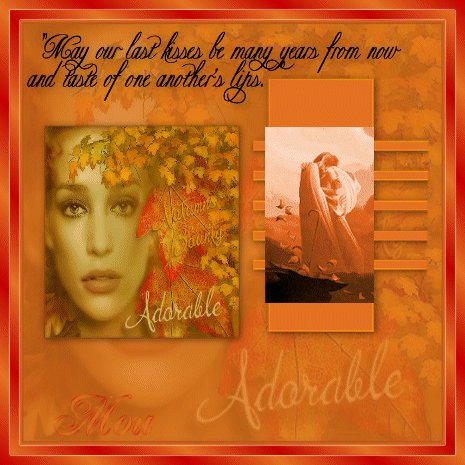
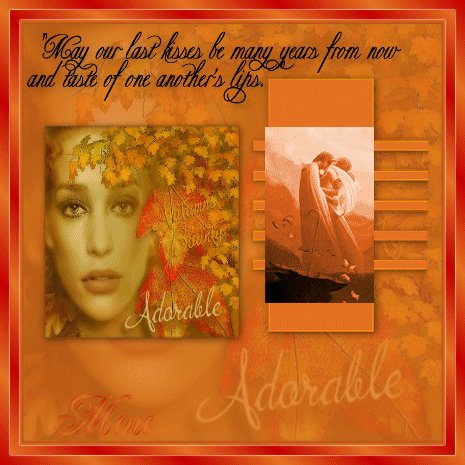
(se evt. færdigt billede)
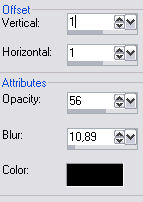
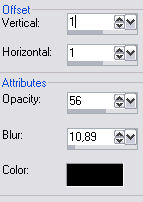
Add drop shadow

Med selection tool tegner du en rectangel ca som her

New layer
Aktiver dit baggrunds image igen - copy
Edit - paste into selection
Add samme drop shadow som tidligere
Aktiver text tuben "Love quote" - copy og paste as new layer
Placer den oppe (se evt færdigt billede)
Image - add border - sæt tallet til 10 og hvid
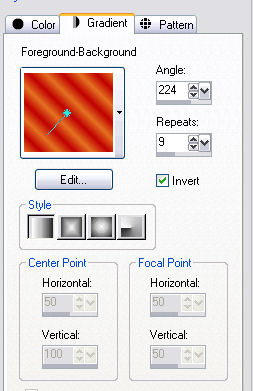
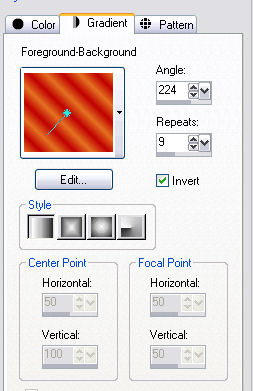
Lav nu en gradient af disse to farver
Forground #c00000
Background #e47121

Aktiver den hvide kant med din magic wand
og floodfill med din gradient
Select none
add border igen - med samme tal - marker med magic wand
MEN i din gradient klikker du nu i "invert" så hakket
forsvinder
floodfill
Layer - merge visible
Edit - copy
Åben din AS
Åben animationen "Animation1"
Resize 2 gange
Marker dit image - dublicate til du har 12 frames
Edit - select all
Marker din animation - edit-select all - copy
tilbage på dit image
Edit - paste into selected frame
placer nu animationen i den orange shape
se din animation - tilfreds ?
Jeg har sat frame properties til 25
så er du færdig
Håber du kunne lide denne tut
Hanne